| css | ||
| fonts | ||
| images | ||
| scss | ||
| .gitignore | ||
| index.html | ||
| LICENSE | ||
| README.md | ||
The BotSym CSS
BotSym css created by teascade and was originally created for a specific game project by teascade and neon that in the end never saw the light of day. It is a small CSS library that closely resembles a retro terminal-ey look.
How to use it?
Just include it in your html file with
<link type="text/css" rel="stylesheet" href="style.css" />
and you should be fine on most part. There are some exceptions though, which means some things must be done specifically, and there are some styling-classes that you can use.
Basic understanding of HTML and CSS is required.
What isn't covered by these subtitles may work by using the elements normally. Such styled elements include
a-tag (links)li-tag (lists)b-tag (bold)i-tag (italics)hr-tag (horizontal line)p-tag (paragraph)
Do note: It is crucial that you do not use any h-tags like h1 as they do not conform to the text-based aesthetic.
If you find this CSS lacking you may edit it or create your own, but if you wish to retain a similar look, it is desirable that you keep our main philosophies as a focus:
- Priorize text-alignment first.
- Could I do this in ncurses in a real terminal? If not, don't do it.
- Preferably stay in the color-scheme set by the current CSS
If you do find yourself editing the CSS or creating your own you are always welcomed to commit your changes and they may be included in the official BotSym CSS.
Navbars

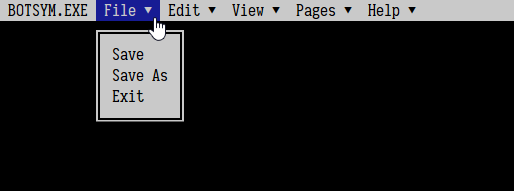
To create navbars, or "file menus", create a nav-element, inside that create a list (li-element, inside which each list-element is an ul-element). This would create a navbar with simple buttons.
To add a submenu (shown in the image), you need to add tabindex="0" to the ul-element with the submenu (so it can be focused), list-symbol-class (so it'll have that small arrow to the right of it) and lastly a new list inside the ul-element after the text. After this the html should look a bit like this:
<nav>
<li>
<ul>BOTSYM.exe</ul>
<ul tabindex="0" class="list-symbol">File
<li>
<ul>Save</ul>
<ul>Save As</ul>
<ul>Exit</ul>
</li>
</ul>
</li>
</nav>
Boxes

To create a box simply make a div-element with box-class. There are however a few helper classes used with boxes that are important to know. All of these helper classes can be added right after the box-class, ie. class="box blue"
white,blue,black
These are color variants for the boxes.width-xThis is a helper-class that can help limit the width of the box, which would otherwise take up the whole screen.xmeans the width in character-widths. The available widths are currently5,10,15,20,25,50,100,150,200, and250.inlineThis simply makes the box an inline-block. However to line-up boxes properly, you need to remove whitespace between the inline boxes, otherwise there will emerge whitespace between the boxes which ruins the alignment.
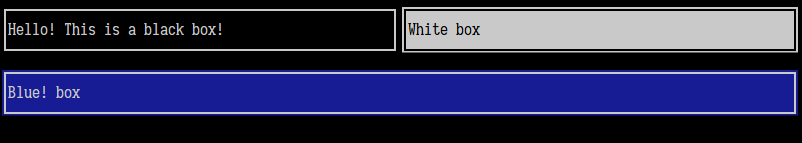
The HTML in the image is as such
<div class="box inline width-50">
Hello! This is a black box!
</div
><div class="box inline white width-50">
White box
</div>
<div class="box blue width-100">
Blue! box
</div>
Lists

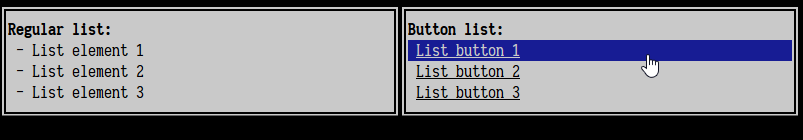
There are two kinds of lists in this style. The regular list and a button list. Both lists are created exactly like regular HTML lists, except for the button list you must add a class button-list. You can also make some or all of the buttons in this list into links by wrapping the text of the list-element in an a-tag.
This example also uses boxes:
<div class="box white inline width-50">
<p><b>Regular list:</b></p>
<li>
<ul>List element 1</ul>
<ul>List element 2</ul>
<ul>List element 3</ul>
</li>
</div
><div class="box white inline width-50">
<p><b>Button list:</b></p>
<li class="button-list">
<ul><a href="linked button!">List button 1</a></ul>
<ul>List button 2</ul>
<ul>List button 3</ul>
</li>
</div>
Forms

Forms are somewhat unfinished, but everything essential should be covered, like text-inputs, radio-, checkboxes, and buttons.
Forms are a bit weirder to implement and it's different for all of them.
textfield
For textfield you must create alabel-element in which you create the<input type="text">-element. Then add an#idto theinputand addfor="id"and atextinput-class to the label.radioorcheckbox
Create an<input type="checkbox">or<input type="radio"(whichever you need), then give it anid="id". Then right after the input add alabel-element and for it afor="id". After that you need to add eithercheckbox-rightand/orcheckbox-leftto the label if you're creating a checbox orradio-rightand/orradio-leftto the label if you're creating a radio-button. This determines on which side of the label-text the checkbox/radio is going to be.button
A button is created regularly like abutton-element is created.
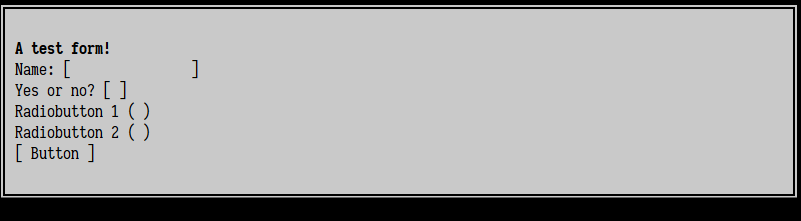
This example also uses boxes and padding and no-select -helper-class:
<div class="box white width-100">
<div class="padding-1">
<b>A test form!</b>
<p>Name: <label for="name" class="textinput"><input type="text" id="name"></label></p>
<p><input type="checkbox" id="checkbox"><label class="checkbox-right no-select" for="checkbox"> Yes or no? </label></p>
<p><input type="radio" id="radio1" name="radio"><label for="radio1" class="radio-right no-select"> Radiobutton 1 </label></p>
<p><input type="radio" id="radio2" name="radio"><label for="radio2" class="radio-right no-select"> Radiobutton 2 </label></p>
<p><button name="button" label="button">Button</button></p>
</div>
</div>
Other helper-classes
padding-xA class that simply adds padding for an area. Intended to use in a div immediately inside abox. Existing paddings are1,2,3,4, and5.space-xA class that simply adds a "line-break" ofxlines. Intended to use in it's own div. Available spaces are1,2,3,4, and5.no-selectA class that prevents the area from being selected by the user. Convinient for buttons and clickable things.
License
The BotSym CSS repository is licensed under the terms of GNU GPLv3 license. See more at LICENSE or tl;dr legal